Table of Contents
- Introduction
- An Example of a Mobile Soccer Game
- A 5-Person Team
- Wallet Integration
- Auth Integration
- For Web2 social login:
- For Web3 login integration
- Mirror World Smart Platform: A Solution
- Reduce All of the Processes Above From Months to 15 Minutes
- Wallet Integration - With SDK
- Auth Integration - With SDK
- Build your application with Mirror World Smart Platform
Do not index
Do not index
content plan
keyword
keyword list
topic search volume
Introduction
Bringing a Web2 game on chain has many benefits, many of which are covered in our previous article here: Benefits of Minting NFTs in Metaverse Games
Today, we are talking about if you were to bring your own game on chain and make it a Web3 game, what the whole process looks like and what kind of problems developers might encounter.
An Example of a Mobile Soccer Game

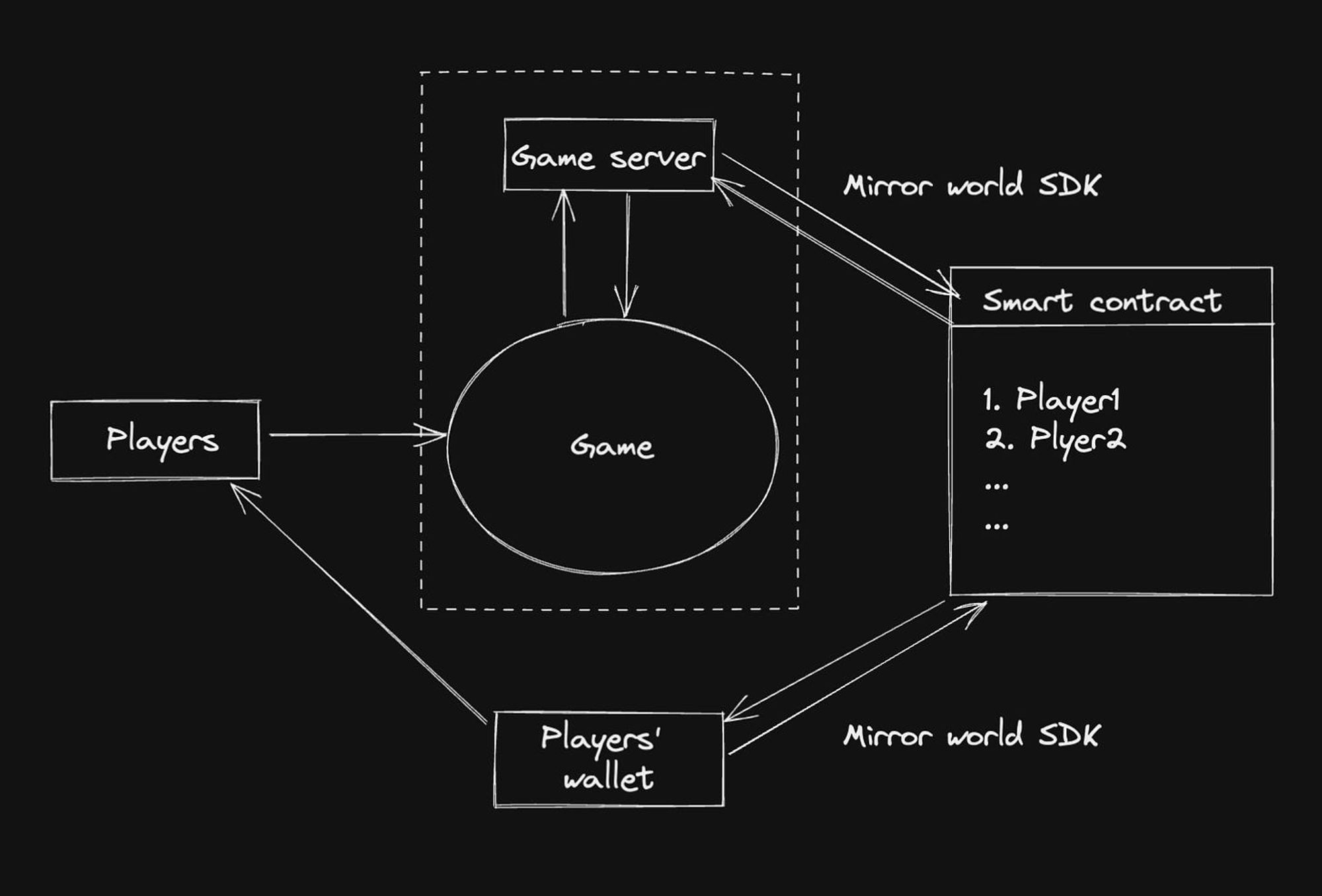
Let's take a soccer game as an example. Say you have a mobile soccer game at hand, the most common style, like FIFA, people control the whole team, switching from one player to the other to win the game. And now you want to bring your game on chain.
Several ways you could use to adapt your game to a Web3 one. But in essence, you just need to connect the in-game assets you like to the blockchain and make them tradable. You could mint them as NFTs and build a marketplace for trade to happen.

But before that, there's something more fundamental you need to address to have a Web3 game MVP that includes players in the cycle. What you need are a wallet and authorization.
A 5-Person Team
Many great Web3 gaming startups are struggling to find a decent developer team. They are experienced with game design themselves, but building smart contracts is still a pickle.
Here let's take a 5-person team as an example to run through their workload for integrating these two basic functions.

Wallet Integration
To integrate a wallet into a blockchain game, your team will need to take the following steps:
- Choose a blockchain platform for the game: The first step is to choose a blockchain platform on which the game will run on, such as Ethereum, EOS, and Solana;
- Create a smart contract: Once you have chosen a blockchain platform, you will need to use the platform's software development kit (SDK) to create a smart contract for the game.
The smart contract is a piece of code that defines the rules and logic for the game, including how players can interact with the game and how their wallet balances will be updated;

- Next, you will need to integrate the wallet into the game. This will typically involve using the wallet's API to allow the game to read and write data to the blockchain. For example, the game might use the API to allow players to transfer tokens to each other or to make purchases within the game.
The whole process would take a few months for a 5-person team to deploy from the ground up and test until make sure that it is absolutely safe.
Auth Integration
Auth Integration is the next step after wallet integration. The wallet would serve as a party for receiving the transaction of the asset and also an online identification code.
In this regard, you could create both Web3 versions of login(wallet) as well as a more frictionless method, which is to enable the Web2 traditional login.
For Web2 social login:

To create a Web2 social login method to login into a Web3 dapp with accounts like Twitter and Gmail, the following steps can be followed:
- First, the developer could register the dapp with the OAuth 2.0 protocol. Creating a developer account with the respective social media platforms (Twitter and Gmail) and obtaining the necessary credentials (such as client ID and client secret) to integrate OAuth 2.0 into the dapp;
- Next, the developer needs to implement the OAuth 2.0 protocol in the dapp's login process. They could use OAuth 2.0 library or framework (such as Passport.js for Node.js) and follow the necessary steps to integrate OAuth 2.0 into the dapp. This will allow the user to select their desired social media account and grant permission for the dapp to access their information;
- After the user grants permission, the dapp can access the user's information and use it to create a Web3 dapp account.An access token is provided by the social media platform to fetch the user's information and store it in the dapp's database;
- The user can then use their social media account to log in to the dapp in the future. This can be done by implementing the OAuth 2.0 protocol in the dapp's login process and allowing the user to select their desired social media account to log in.
For Web3 login integration
To deploy a wallet login into a Web3 dapp, you could follow these steps:
- Include the web3.js library in your HTML page. This will allow you to interact with the Ethereum blockchain from your web application;
- Create a new instance of the Web3 object, which will be used to communicate with the Ethereum network;
- Check if the user's browser has a wallet installed that is compatible with web3.js. If not, prompt the user to install one;
- Request the user's permission to access their wallet by calling the
web3.eth.requestAccounts()method. This will open a pop-up window in the user's browser, asking them to grant your dapp access to their wallet;
- If the user grants your dapp access to their wallet, the
web3.eth.requestAccounts()method will return an array of Ethereum addresses belonging to the user. You can then use the first address in this array as the user's wallet address;
- Log the user into your dapp by storing the user's wallet address in a session variable or in local storage, and use it to identify the user in subsequent interactions with the Ethereum network.

It's important to note that these steps are just a high-level overview of the process. To implement a wallet login in your dapp, you will need to have a deeper understanding of web3.js and the Ethereum blockchain.
For a 5-person team, this would also take about a few months to implement and bring your soccer game on chain.
Mirror World Smart Platform: A Solution
Using Mirror World Smart Platformcould simplify all of the processes above. If you have a game developed ready at hand, here’s what we could help with.

Reduce All of the Processes Above From Months to 15 Minutes
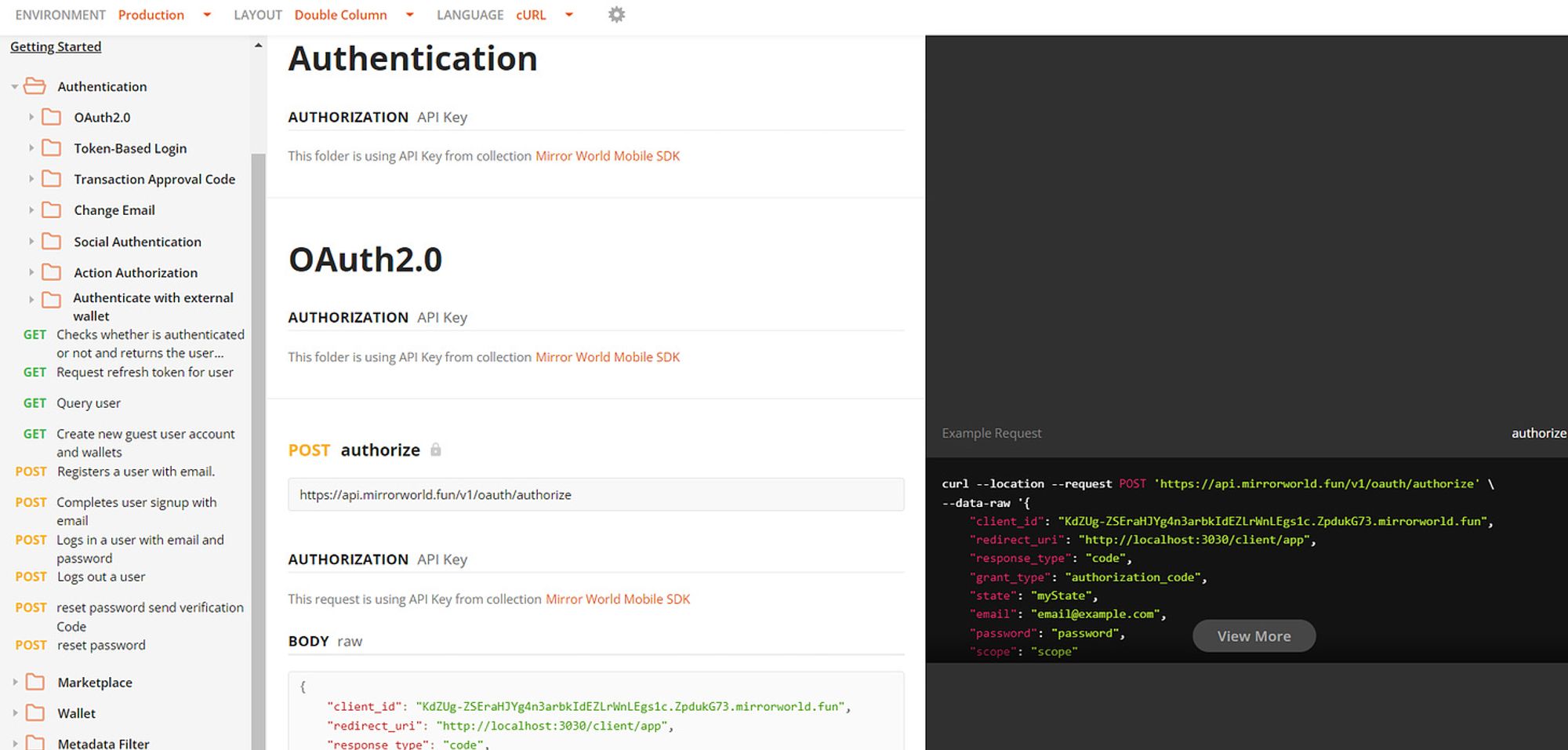
The wallet as well as auth APIs are all ready for you to call after the plug-in. You can see some of the APIs in the picture below.
This would save you from browsing about on the internet, looking for what's the best API for specific functions. Everything is integrated together to reduce any extra steps developers might take.
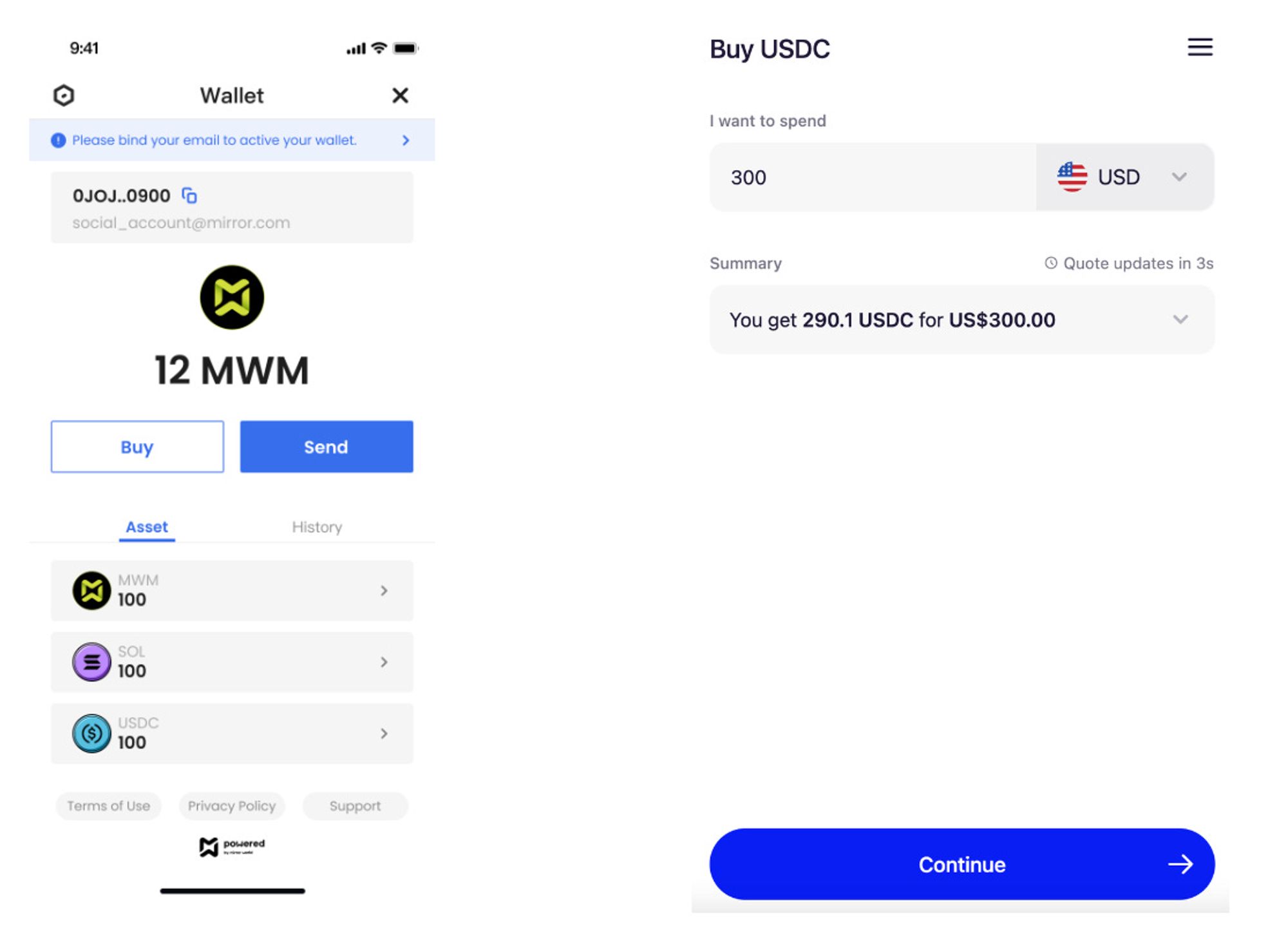
Wallet Integration - With SDK

- Adaptable to various wallets, Including your own
- Be able to use either your self-developed wallet or a third-party wallet to log in and purchase
- A general interface and ready-to-hand connectors provided
- In-app smooth user experience
- With our SDK, the dApp you built will be able to make transactions in your dApp without leaving it
- This would allow you to keep the user in your dApp much longer than others. And users will enjoy the experience of completing everything inside the dApp and bring you higher conversion overall
- MPC Non-custodial Wallet
- Mirror World Smart Wallet Solution uses MPC Wallet as our way of encrypting user's wallets
- But of course, you could always use your own wallet or another existing wallet if you like
Auth Integration - With SDK
- Social Auth
- Bring more Web2 login methods into action.
- Adaptable to various wallet
- Also supports various existing wallets for logging in through a Web3 way, as well as the wallet you made.
With Mirror World Smart Platform and one developer, you would be able to integrate all the functions above in about 15 minutes.

Build your application with Mirror World Smart Platform
Read our full deck here. Mirror World Smart Platform now supports EVM-compatible chains!!!