How to Use Token On-Ramp Aggregator
By Le Li
In this article, you’re going to learn how to integrate a service that enables your users to buy cryptocurrencies using the method they are already used to such as credit and debit cards. Token On-Ramp is the process of buying crypto with fiat currency using a credit, debit card or even by making a transfer. This is a game changer in web3 right now because it reduces the friction of onboarding web3 native into web3.
Getting Started
Before getting started, you want to make sure that you already have a Mirror World developer account and an already created project. If you're yet to create one, head over to https://app.mirrorworld.fun/auth/login to get started or go through this guide for a proper explanation.
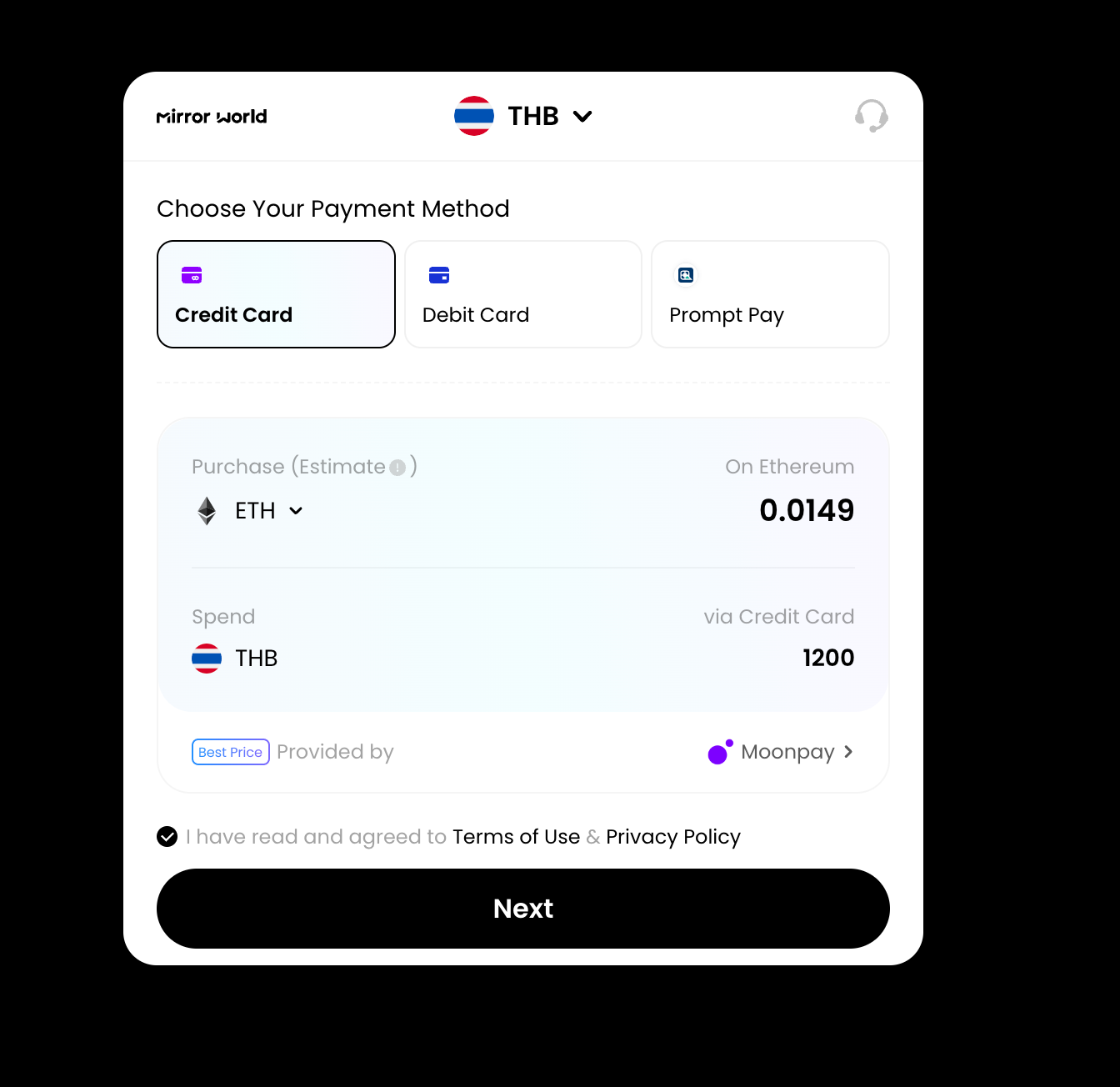
Create UI Widget URL
Base URL:
http://onramp.mirrorworld.fun/
Now let’s get straight into building! The only thing you need to do is to add the base URL to your iframe or webview on mobile, the on-ramp provider will guide you on how to complete your purchase.
| URL Param | Required? | Sample |
|---|---|---|
api_key | Yes | <mw_live_abcxx> |
fiat_currency | No | <USD> |
fiat_amount | No | <200> |
crypto_currency | No | <ETH> |
network | No | <Ethereum> |
wallet_address | No | <0x000000> |
redirect_url | No | <https://mirrorworld.fun> |

You can also modify the URL with custom data using any of the above parameters, for example, Let's say I want the initial fiat amount on the widget to be 500 then you can modify the URL to like this:
http://onramp.mirrorworld.fun/?fiat_amount=500
If you want to redirect to a custom page after a successful purchase. You can modify the URL to like this:
http://onramp.mirrorworld.fun/?redirect_url=https://mirrorworld.fun
You can find the full list of parameters in this notion doc: Full list
How to test the integration
To test the integration, you can use our staging environment https://onramp-staging.mirrorworld.fun and get test cards from our current providers below and then run some test transactions.
Providers
By implementing these steps, you'll seamlessly bridge the gap between traditional currencies and the exciting realm of cryptocurrencies.
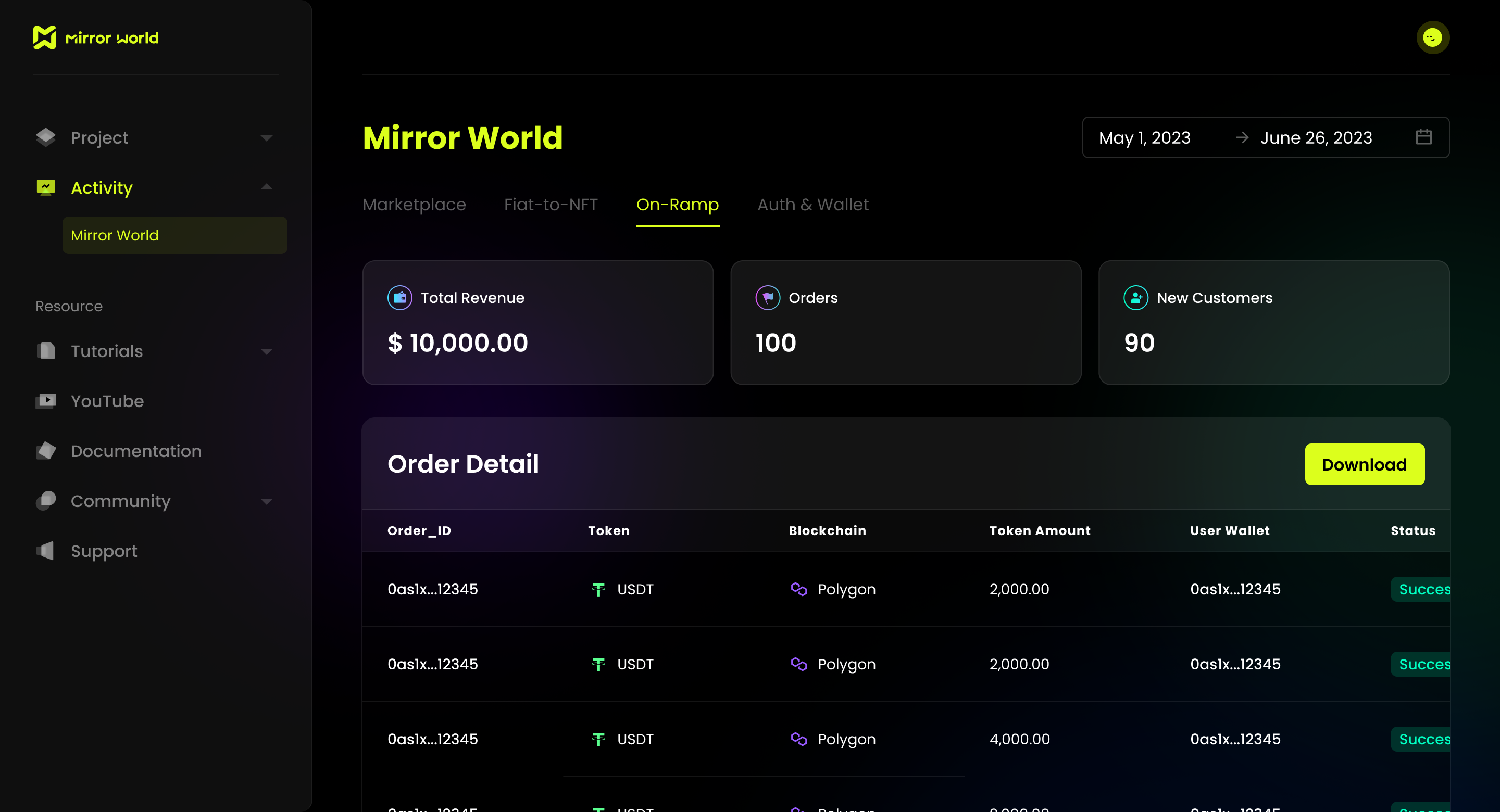
Dashboard Activity
You can view your projects in the Activity module of the Dashboard. Here, you can see data regarding Total Volume, Order Number & Data, as well as New Customers.

Edit this page on GitHub