Table of Contents
Do not index
Do not index
content plan
keyword
keyword list
topic search volume
Introduction
Picture this: you own a powerful weapon in Call of Duty and wield that very same weapon in Fortnite. Or perhaps you modify a car you purchased in Asphalt for use in GTA. Sounds exciting? Now, imagine being able to sell your in-game assets for real money deposited directly into your local bank account. Buckle up, because that’s exactly what we’ll explore in this article.
Today, we’re going to delve into the process of seamlessly integrating MirrorWorld’s Unity SDK into your crypto game. MirrorWorld offers solutions that empower your game’s players to harness the beauty of blockchain without the headache of a complex user experience.
Setting Up Your Development Environment
Since this article is not focusing on Unity itself, we’ll be focusing more on MirrorWorld’s unity SDK and how to use it, that means that I’m not going into details on how to install and setup Unity, how to create game logic and assets. Here is an article that can help you with with installation and setup.
It is also important to note that you need to have basic knowledge of unity and C#.
Prerequisite
- Basic knowledge of Unity and C#
- Have a MirrorWold developer account, register for one here.
- Have an API key under your MirrorWorld account, you can learn more about how to create one here
- Download the latest SDK release here
Creating Your Project
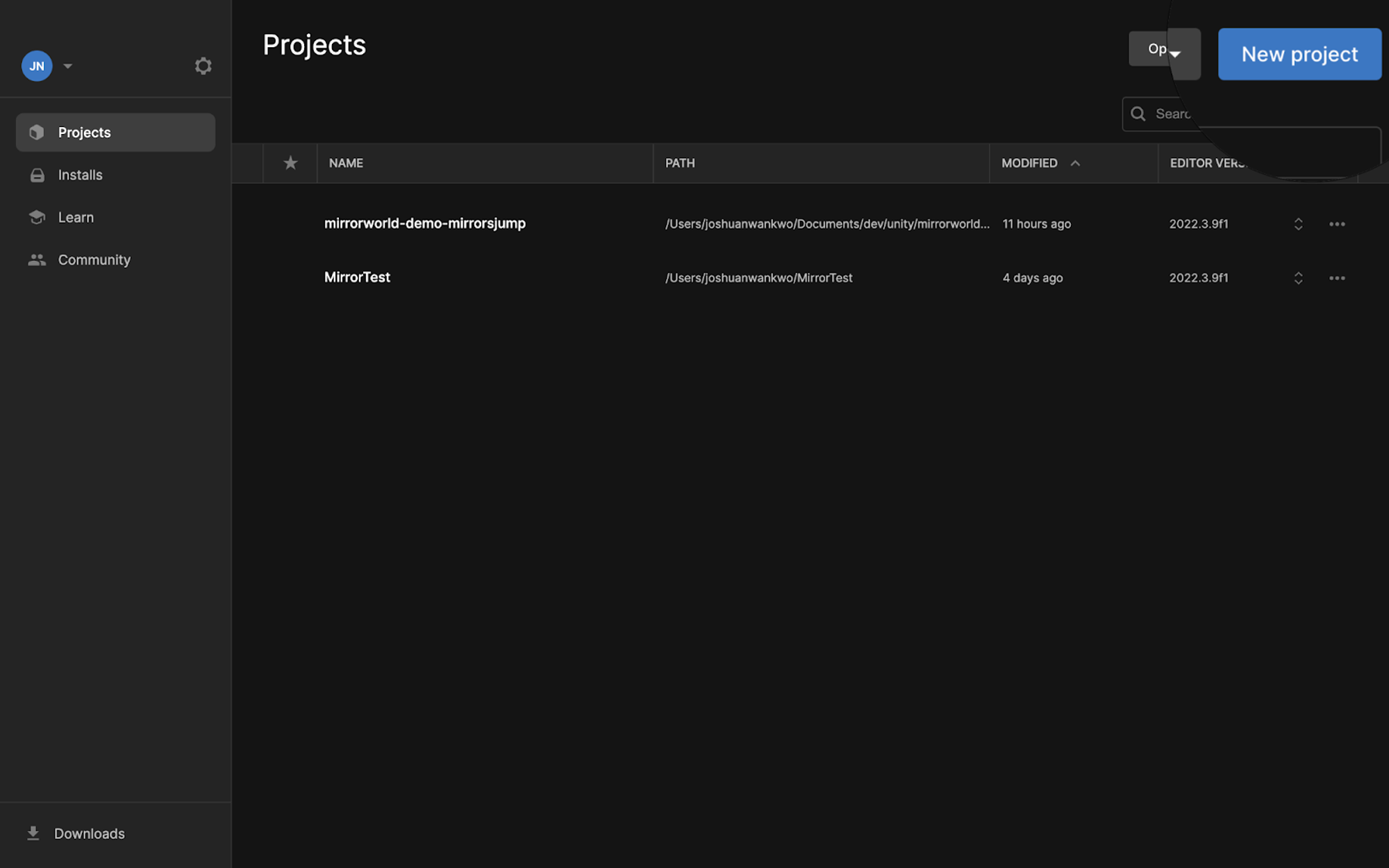
Now let’s dive straight into creating the project, the first thing we need to do here is to open UnityHub and click on the NewProject button.

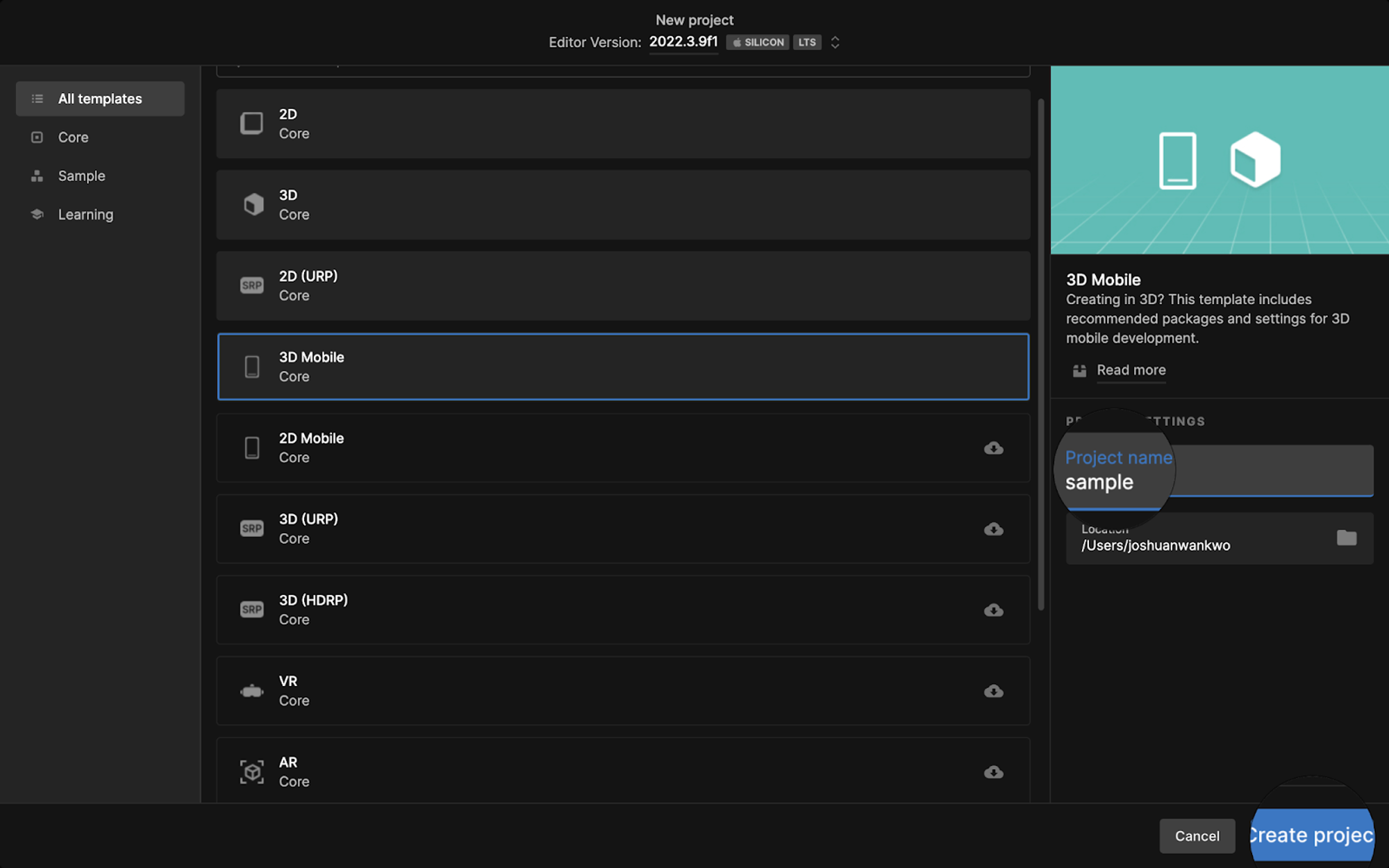
Enter preferred project name and choose 3D Mobile core just for the purpose of this project and then hit the Create Project button.

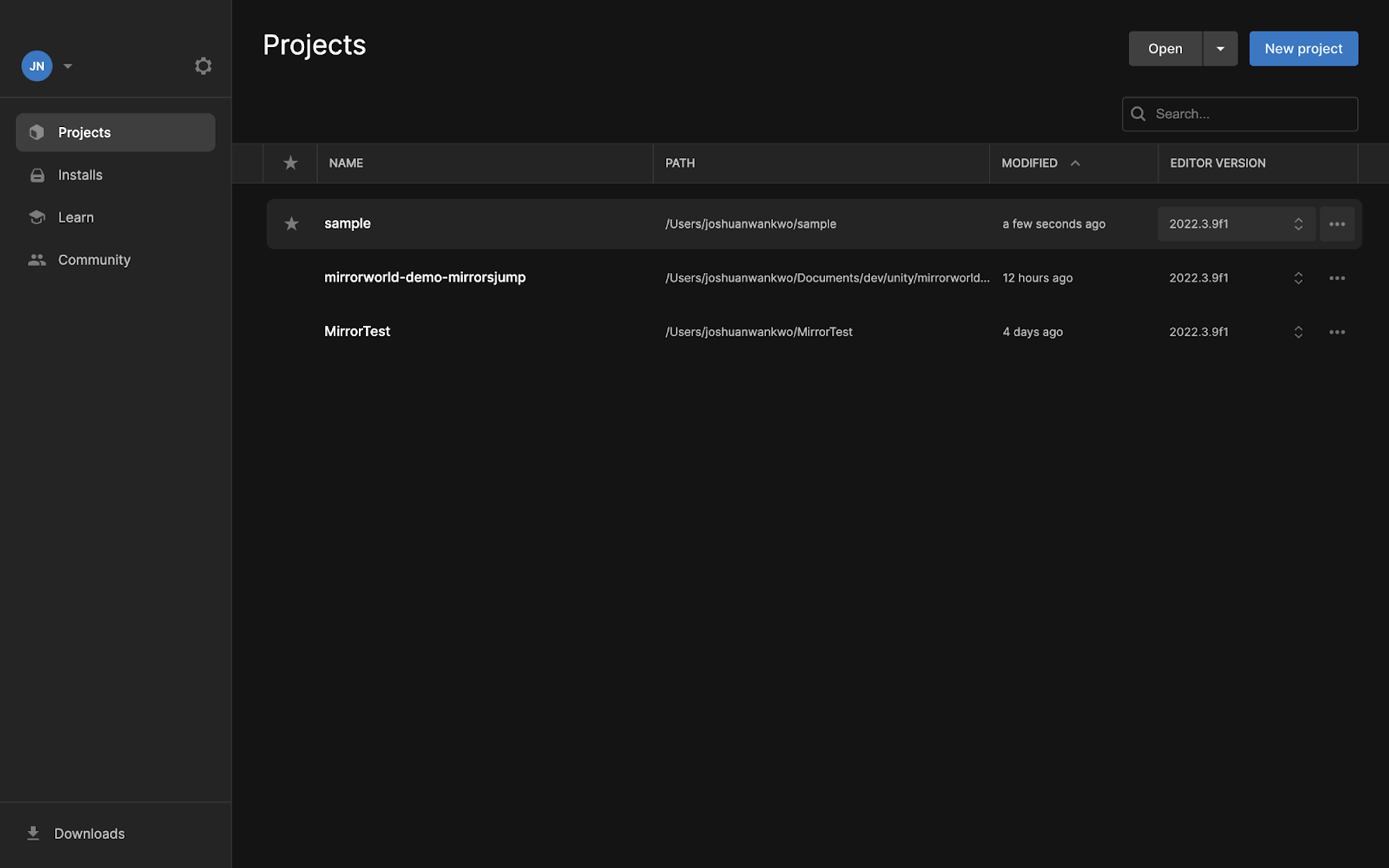
After a few seconds, your project will be created, select the just created project from your UnityHub home page.

Do your thing here
This is where your creativity and ideas speak! Go ahead and build your game the way you like, based on client’s requirement or to your taste.

Integrating MirrorWorlds Unity SDK
To keep this tutorial short I’m just going to add a few buttons to help us test our SDK integration, talking about integration let’s do just that. To do that, click on “Assets” from the menu bar, select “Import Package” and then click on “Custom Package”

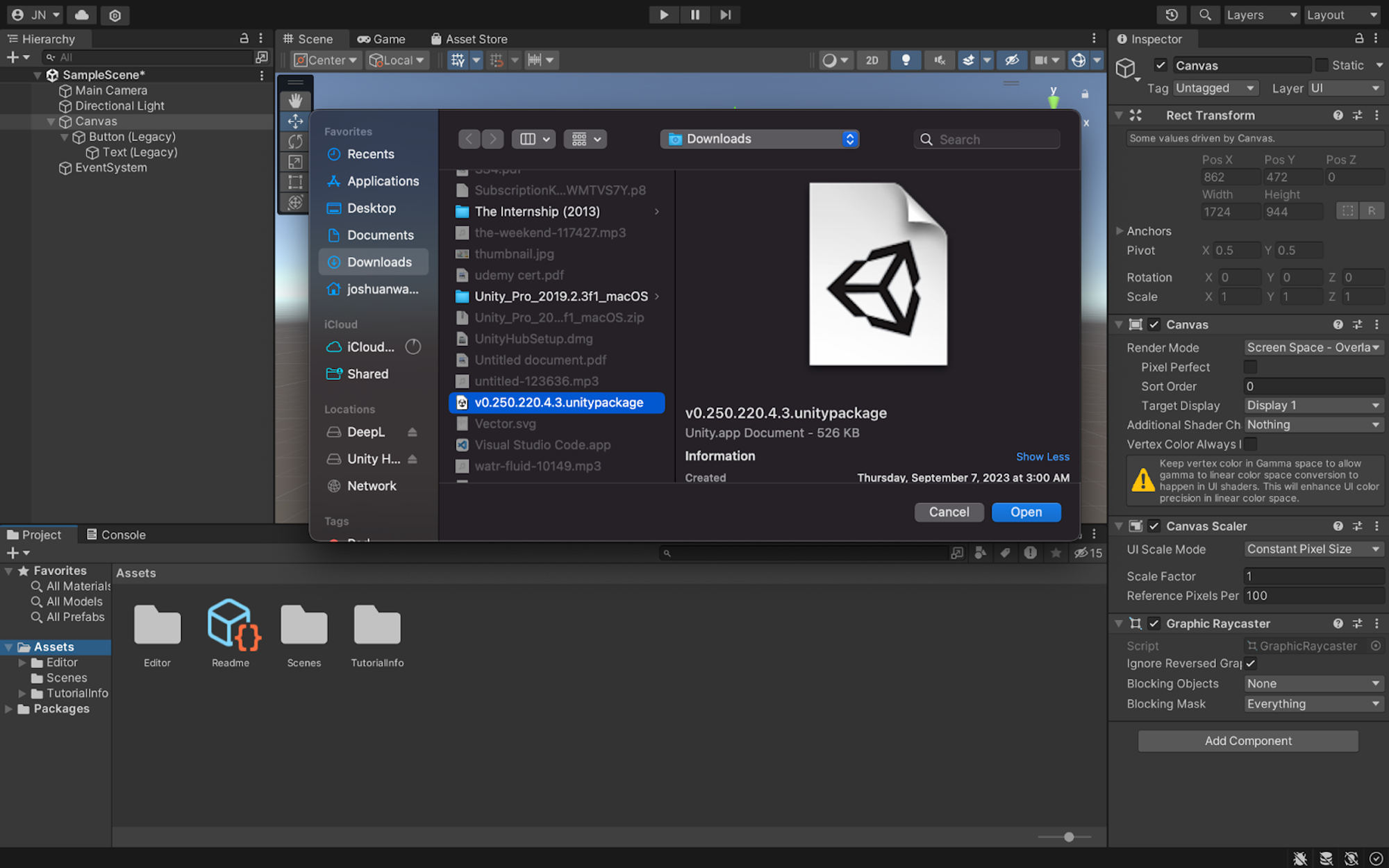
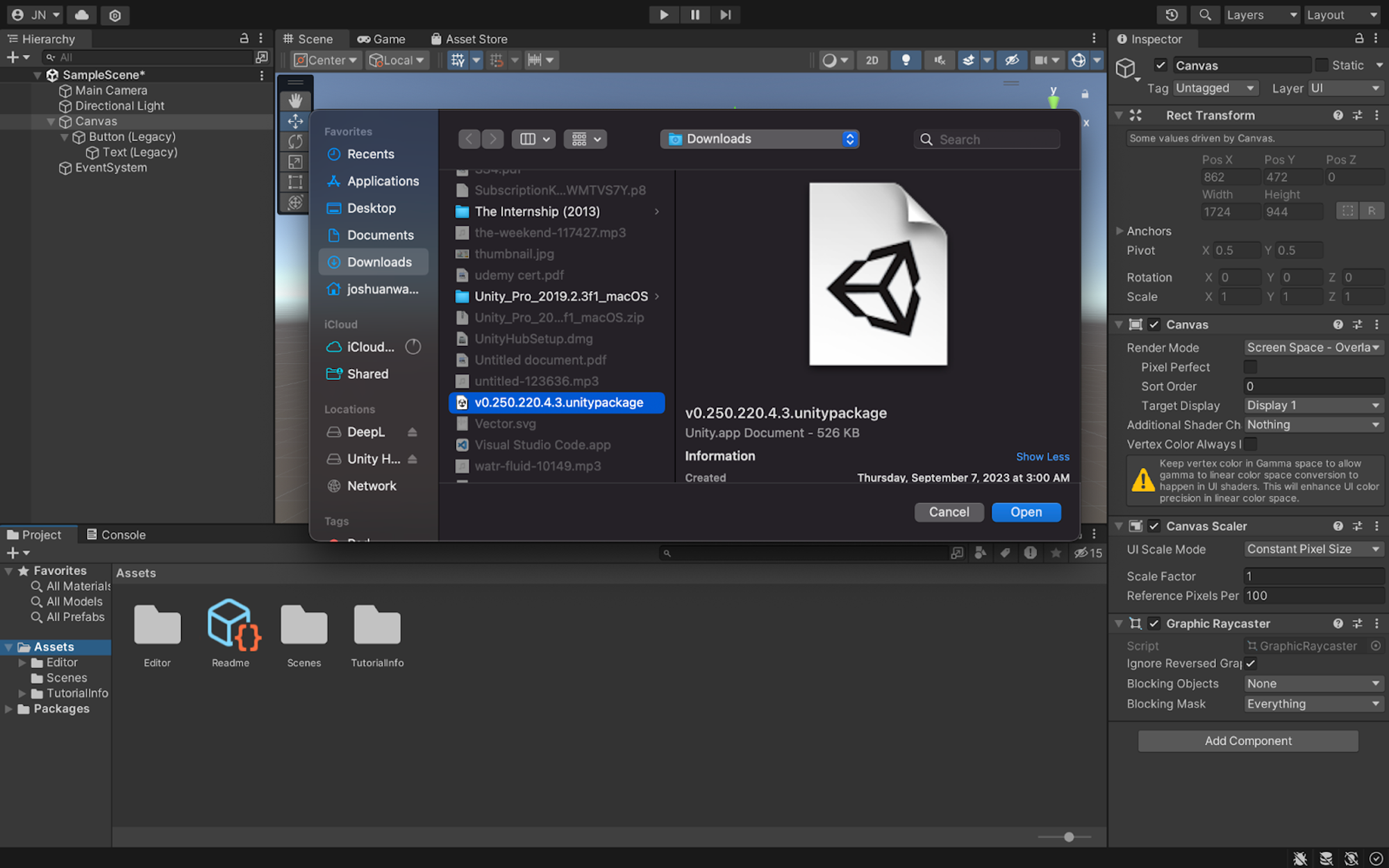
From the file explorer that pops up, select the SDK you downloaded from our GitHub

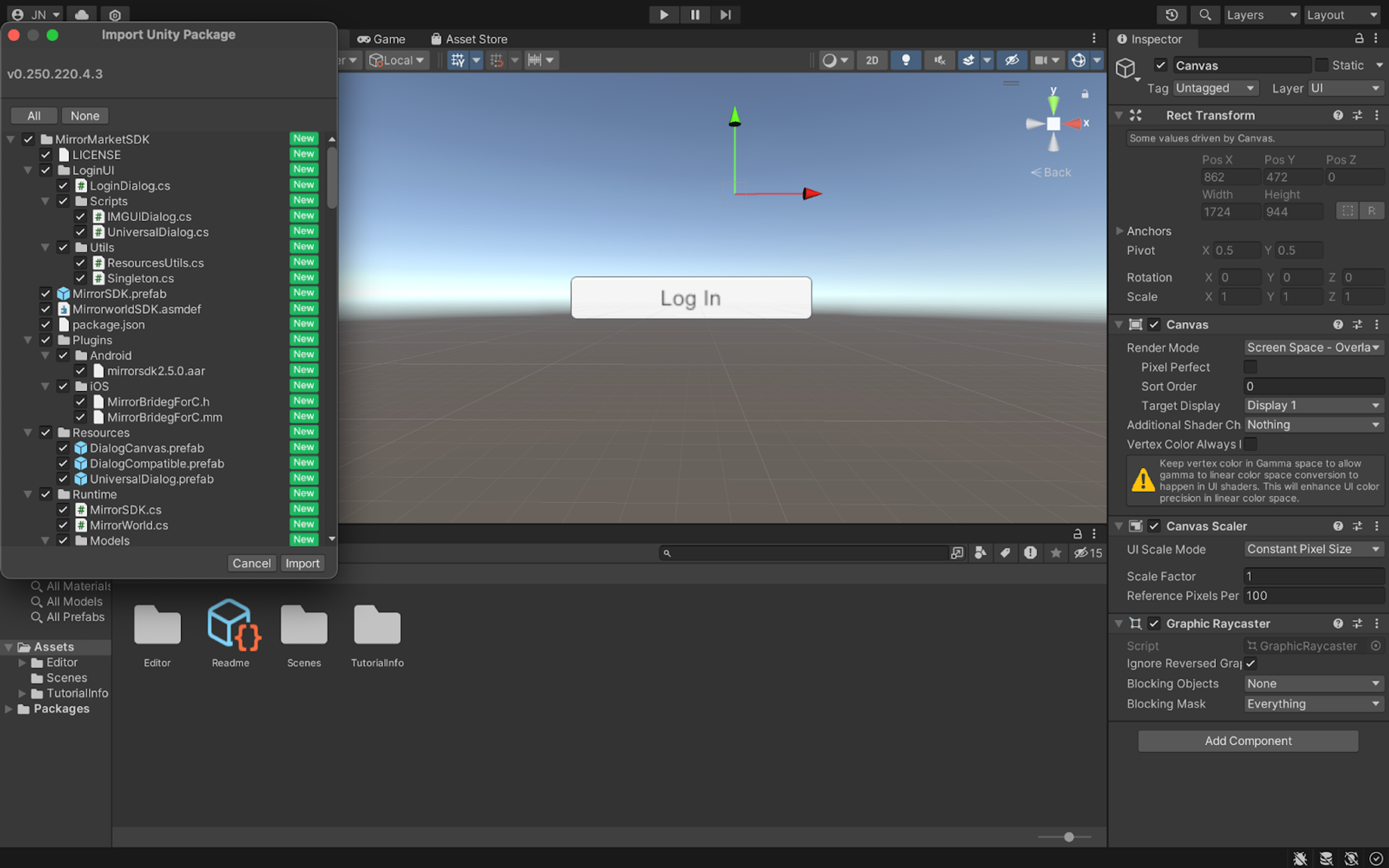
Import the packages

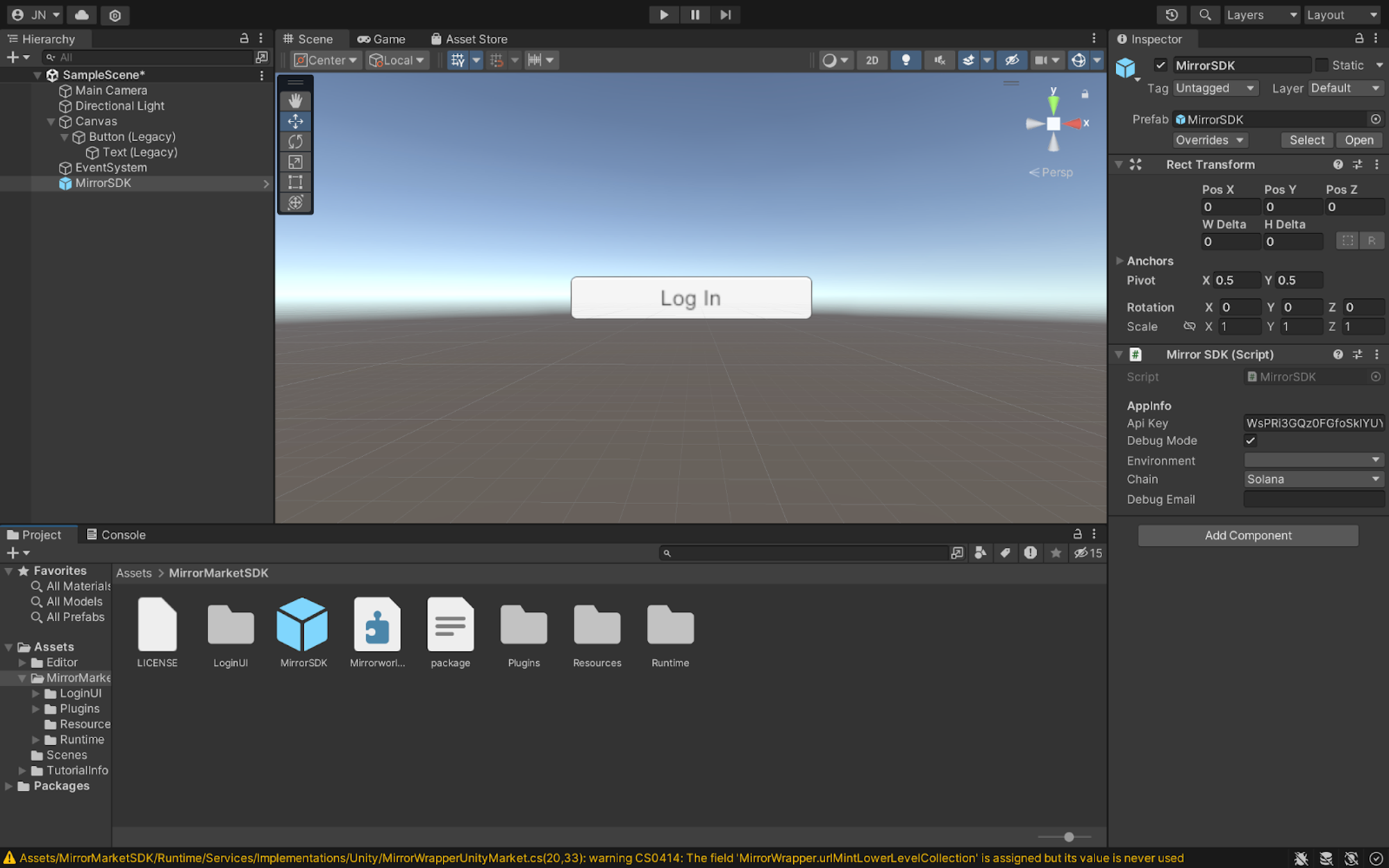
Next thing we need to do is to select MirrorMarketSDK from the project directory and drag the MirrorWorld.prefab into the Hierarchy panel

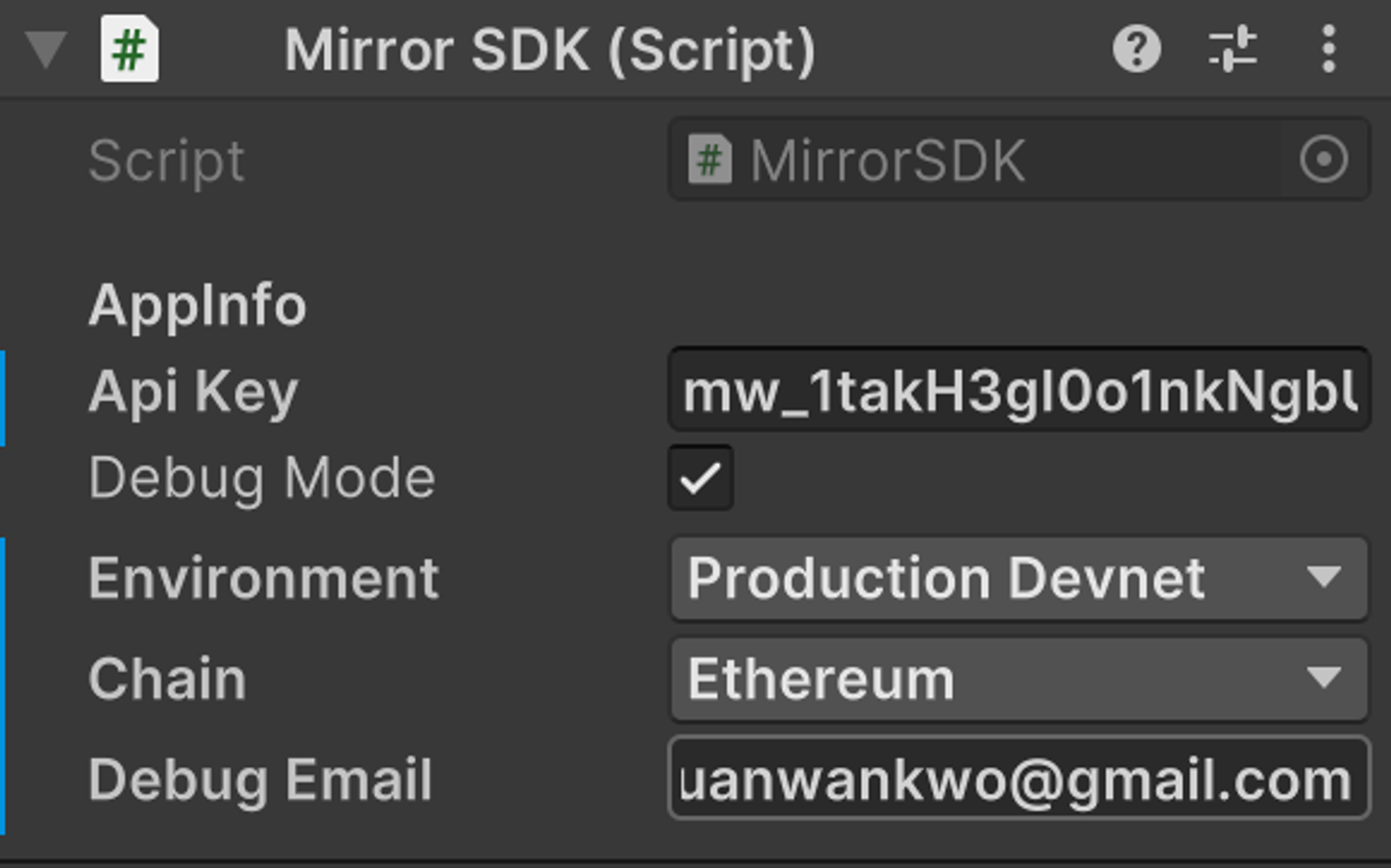
The next step is to select the MirrorSDK on the Hierarchy and then go the panel on the right hand side and then enter your API Key, Environment, Chain and Debug Email which is the email used in creating your MirrorWorld Account

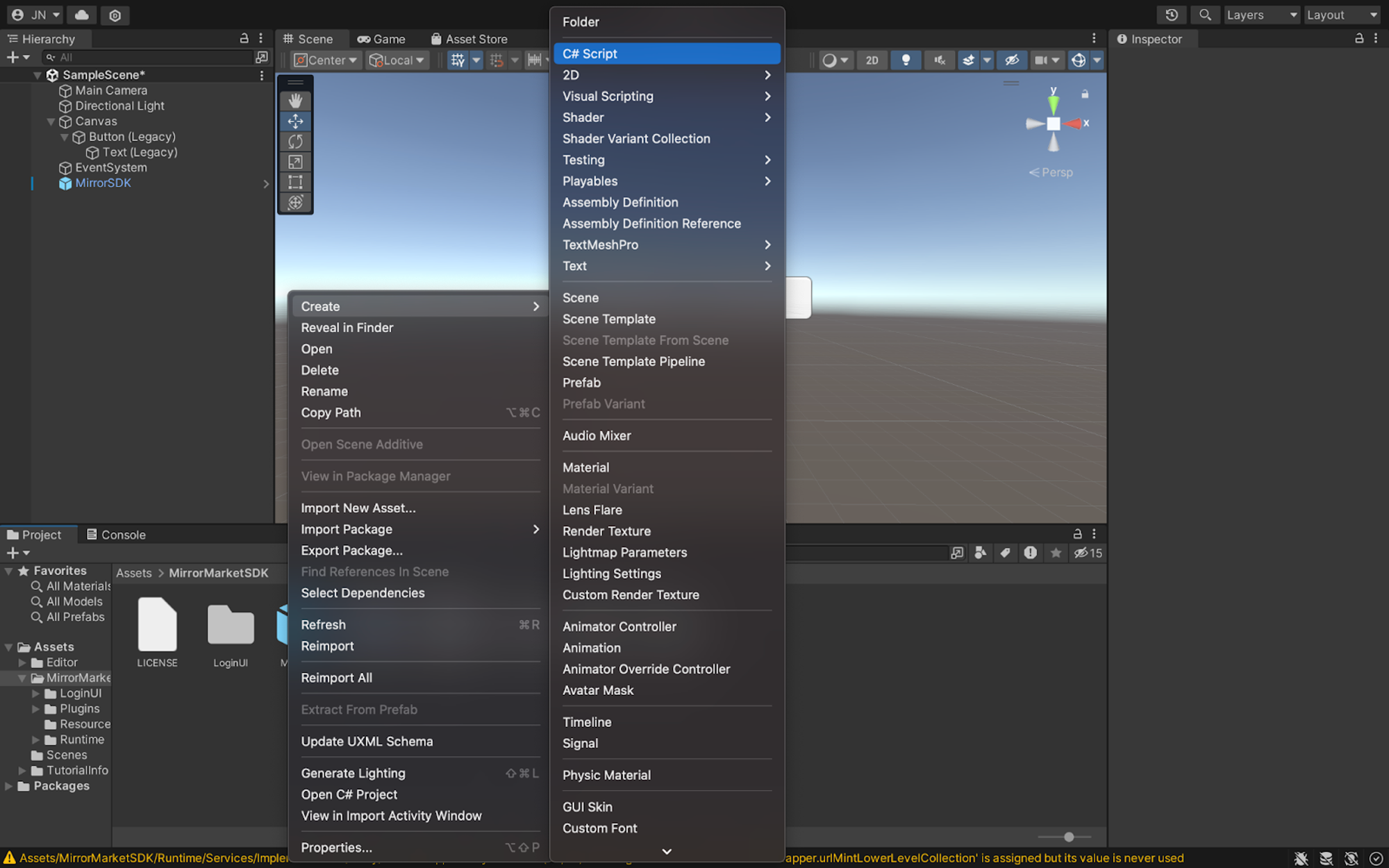
Awesome! The next step is to write a script that connects our login button to the SDK and to that we are going to to right click the bottom panel, select “Create” and then click on “C# Script”
Then we’ll need to give our script a name, in this case we are going to name it “Test”

Double click on the script icon and it’ll open the Script in Either VSCode or Visual Studio Code, in my case it’ll be VSCode, we are then going to update our header with this line of code
using MirrorWorld;From here now we can access some prewritten functions in our SDK by writing some C# code, in this tutorial we are going to be testing the authentication functionally and to do that we’re going to be using this lines of code
public void OnStartLoginClicked()
{
MWSDK.StartLogin((loginResponse) =>
{
MWSDK.DebugLog("Login result:" + JsonUtility.ToJson(loginResponse));
});
}Here we’re calling the StartLogin method in the MirrorWordSDK, let’s test to see how it works!
We’ve just written the script and need to connect it to the button we created earlier and to do that we’re going to return to Unity and create a GameObject to load our script and then connect the GameObject to our button
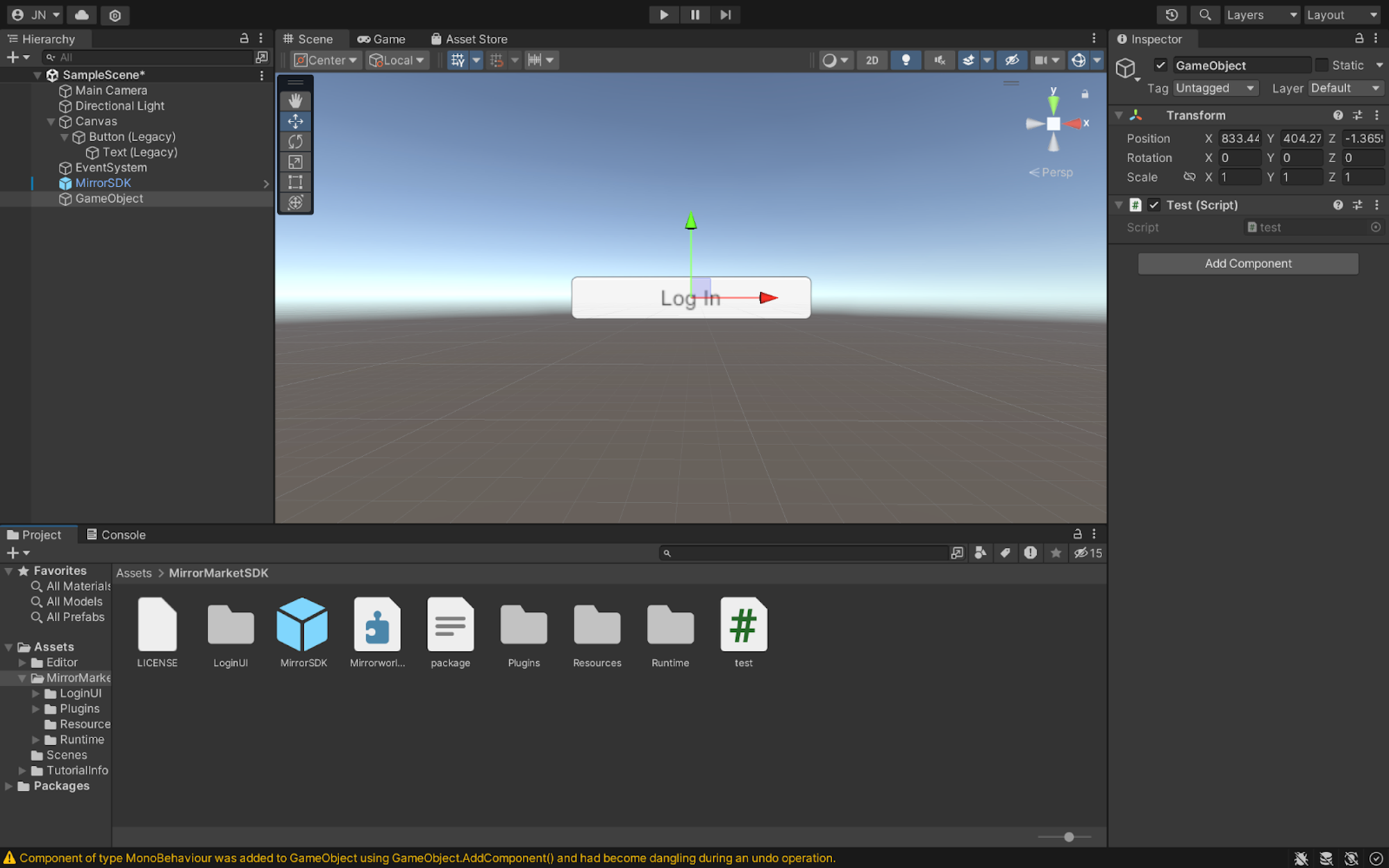
To create a GameObject, just rightClick the left hand panel and select “Create Empty” , leaving the default naming for now.
Select the just created GameObject and drag the script from the bottom panel unto the right hand panel

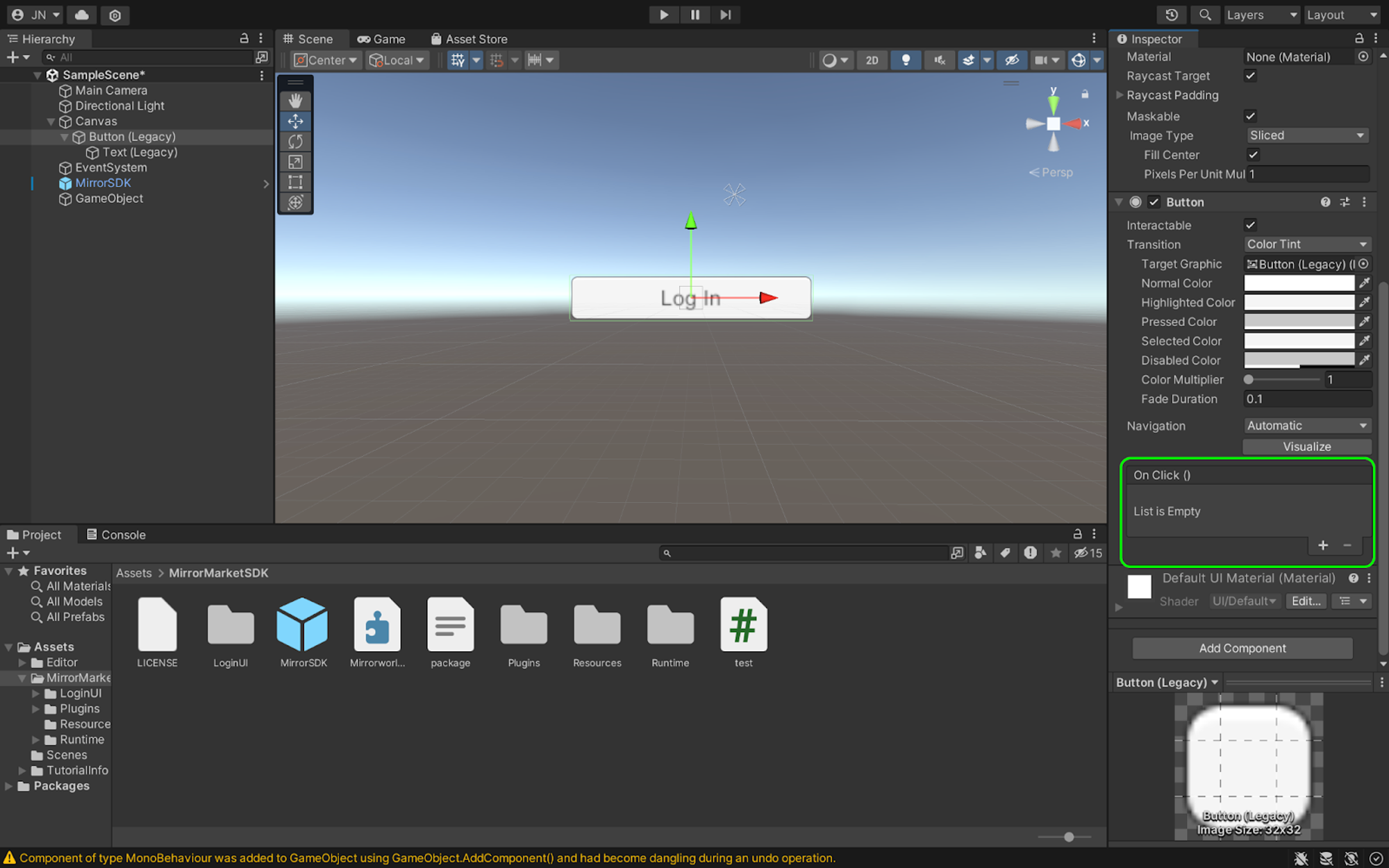
We are almost there! The next thing we need to do is to click on the button we created earlier and on the right hand panel, scroll down to the end you’ll see a section for button action then click on the plus icon

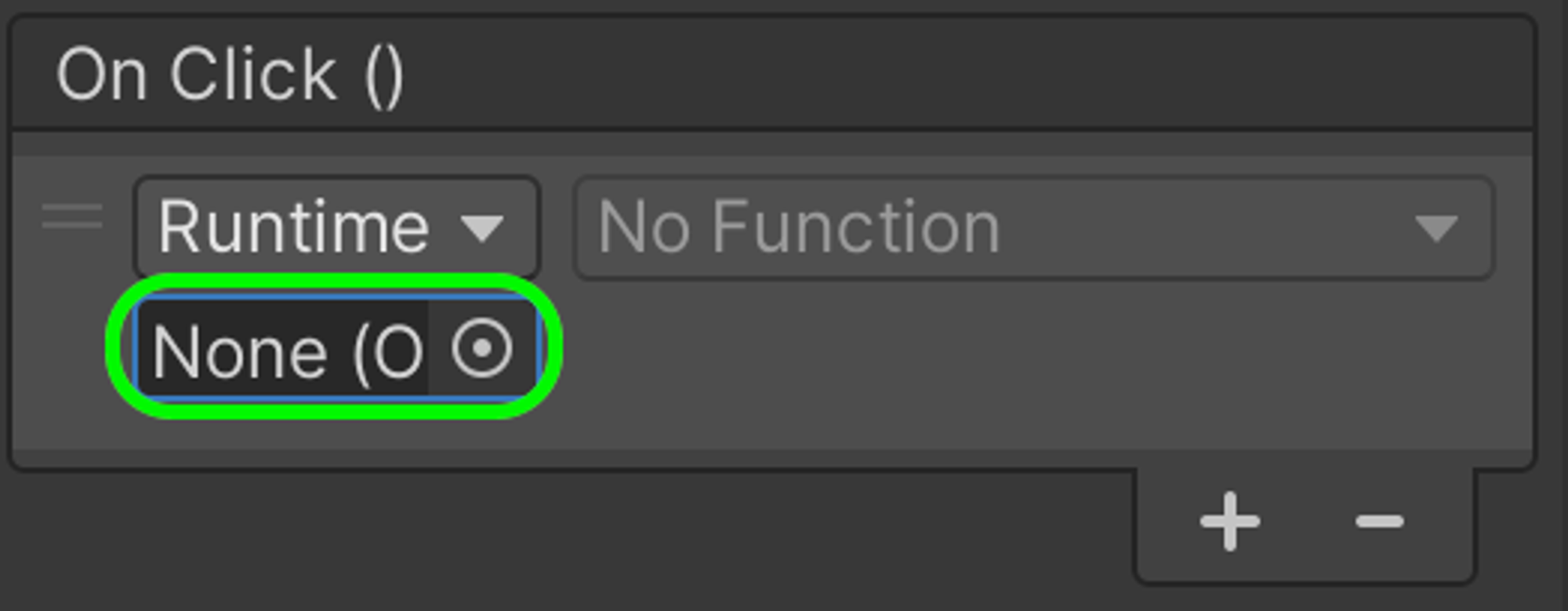
Then drag the GameObject into the input with the value “none”

Once done it should look like this

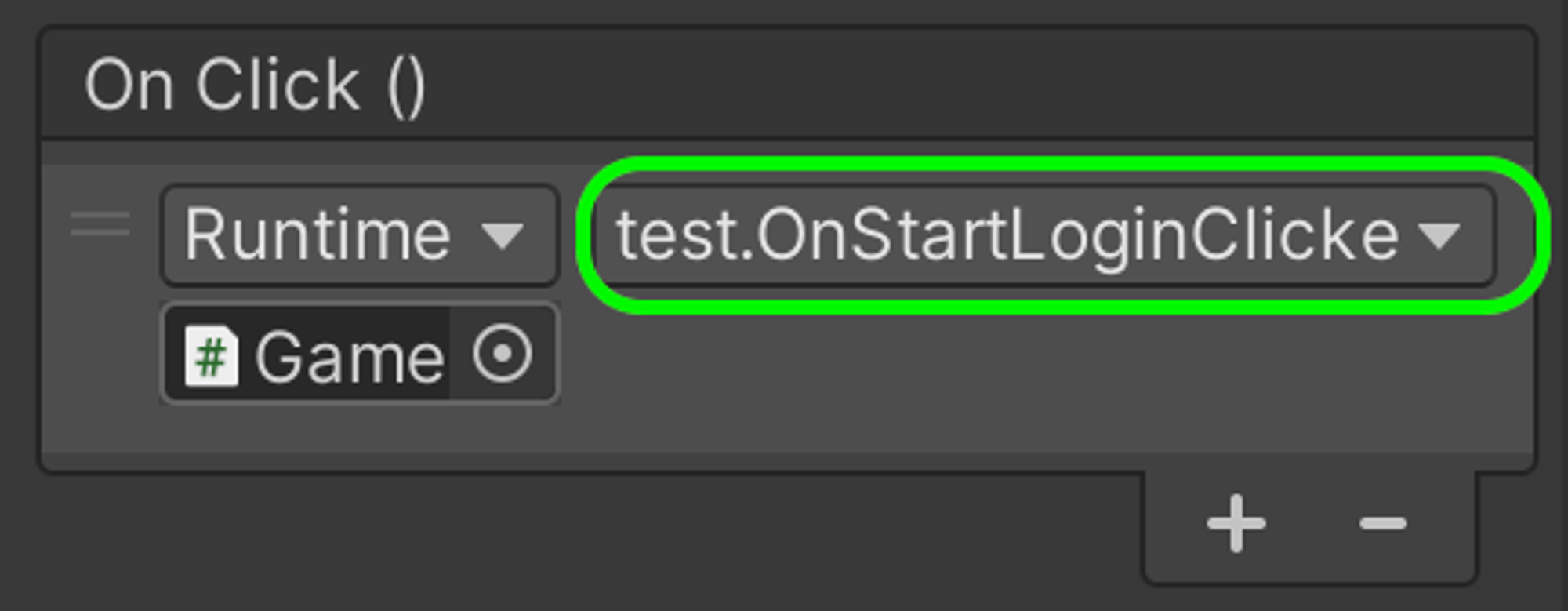
Now to the final step before we test! We’re going to click on “Function” and from the dropdown menu we’re going to select the name of the script(test) we created a few minutes ago and then select the name of the function we wrote in the script which is “OnStartLoginClicked” in this case

Testing
Now let’s test our integration to see if everything works properly! To do that we’re just going to click on the play icon at the top center and wait for it to load after which you can click on the button and it should take you to your browser and open MirrorWorld’s Authentication service like this

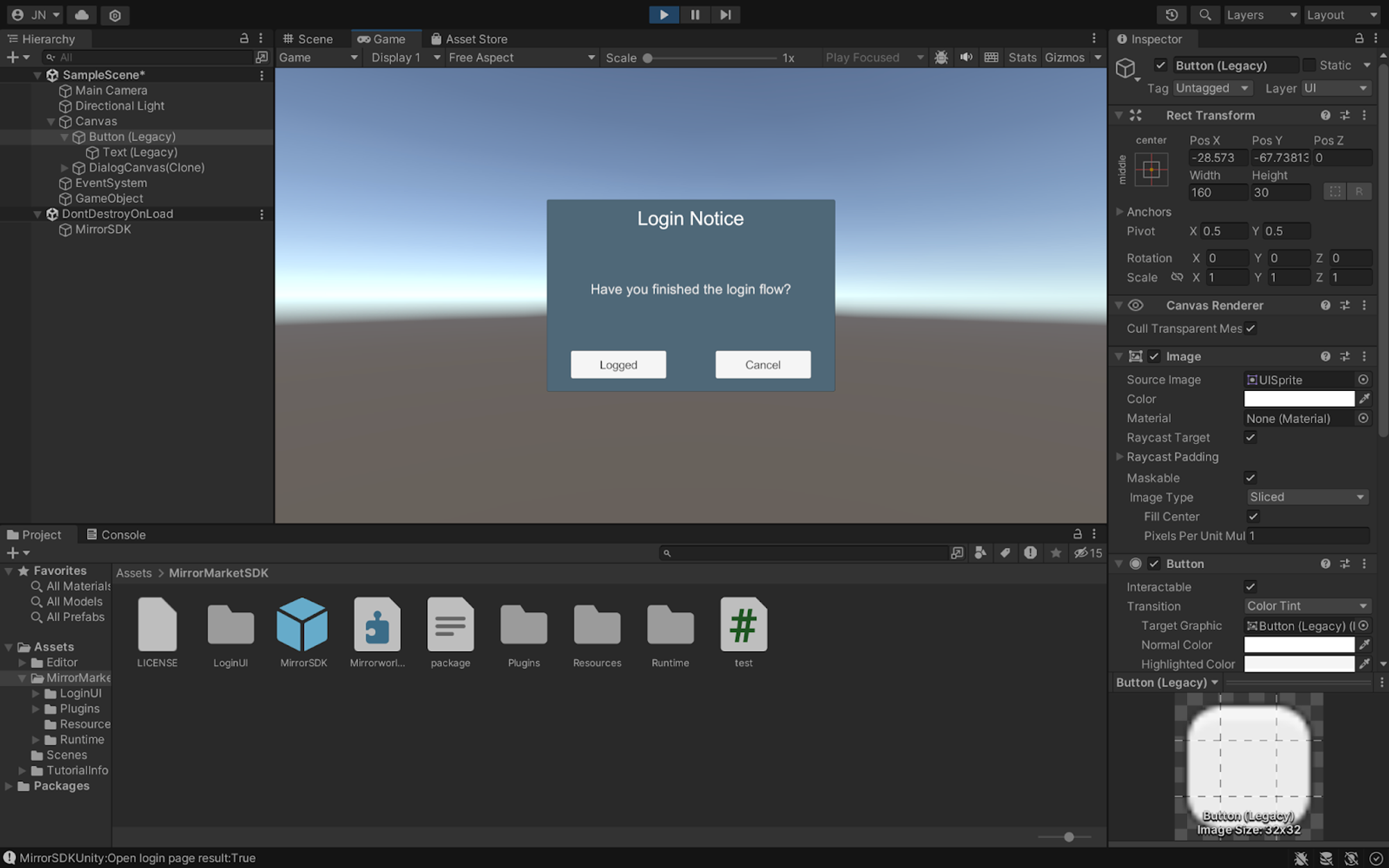
You can Login with any auth service provider of your choice on the page after which you can return to your game project in unity, you should see a prompt asking if you’re done with logging in

After clicking on Logged, you’ll see the logged in user details in your console. You can call any other method on our SDK using the same format, please refer to our Unity SDK documentation.
Conclusion
In conclusion, integrating MirrorWorld’s Unity SDK into your crypto game opens up a world of possibilities for gamers and developers alike. The ability to seamlessly connect in-game assets across different titles, while also enabling the conversion of virtual assets into real-world currency, is a game-changer. This article has guided you through the essential steps, from setting up your development environment to integrating the MirrorWorld Unity SDK into your project.

Build your application with Mirror World Smart Platform
Read our full deck here. Mirror World Smart Platform now supports EVM-compatible chains!!!